Healthy Foods
'Healthy Foods’ is a social good app which helps young adults cook healthy meals at home. It also includes a responsive website for mobile and desktop.
Project Duration: March 2022 - March 2022
Role: Lead UX Designer from early concept to complete prototype.
Responsibilities: Research - Wireframes - Mockups - Usability studies - Ideate
Program: Adobe XD
The Problem:
Most young adults don’t know how to cook healthy meals. When they look up recipes online they are cluttered with backstory and unnecessary information which discourages them so they end up ordering takeout.
The goal:
Create an app which provides users with recipes, recommendations and a way of purchasing ingredients when they need.
User Research:
I conducted 6 interviews and found out that most young adults are too tired after work to go shop for groceries. Some of them don’t know many healthy recipes and would like to get recommended meals based on their diets. The most important find was that people don’t like to read through too much unnecessary information when looking for recipes.
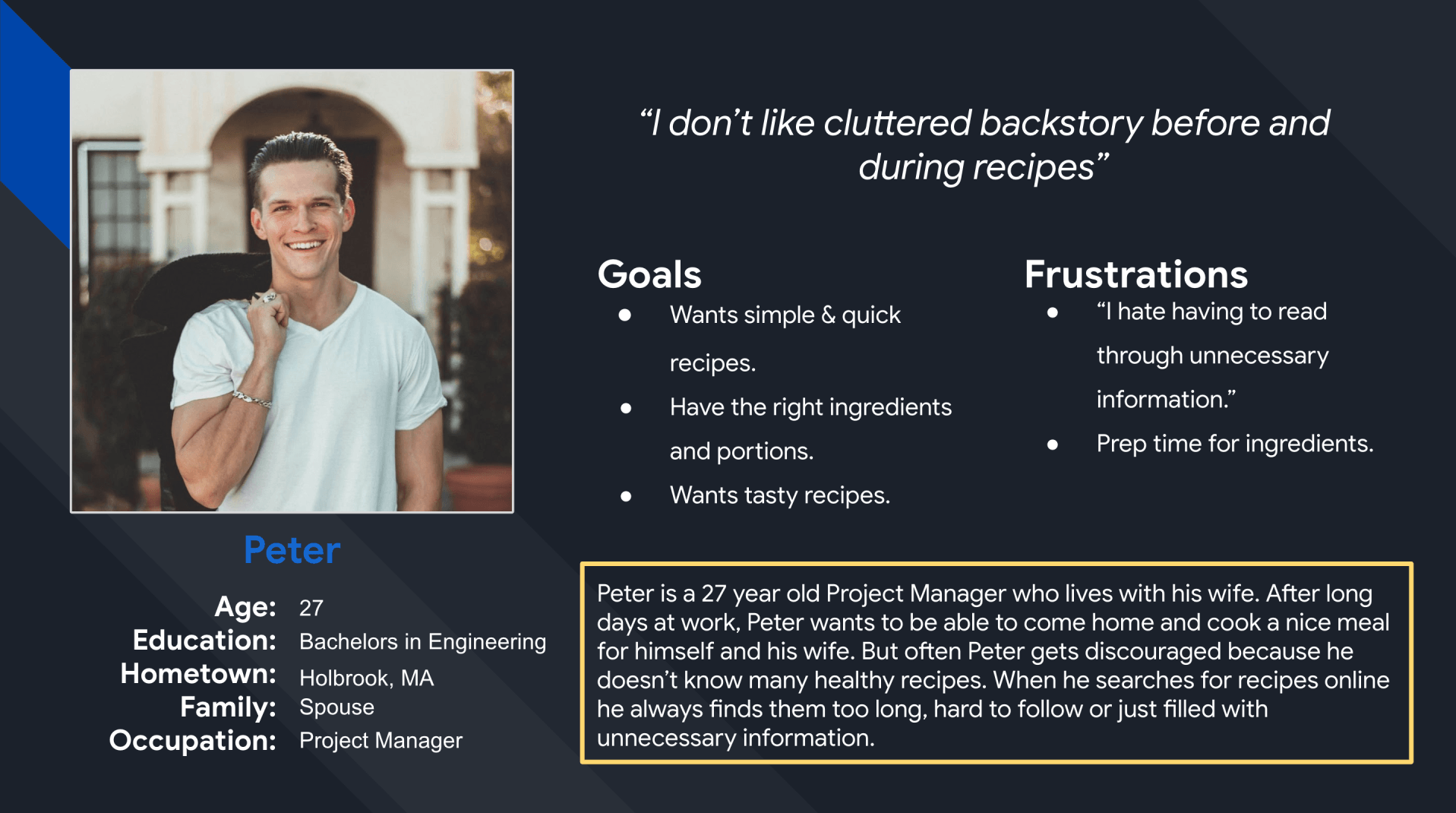
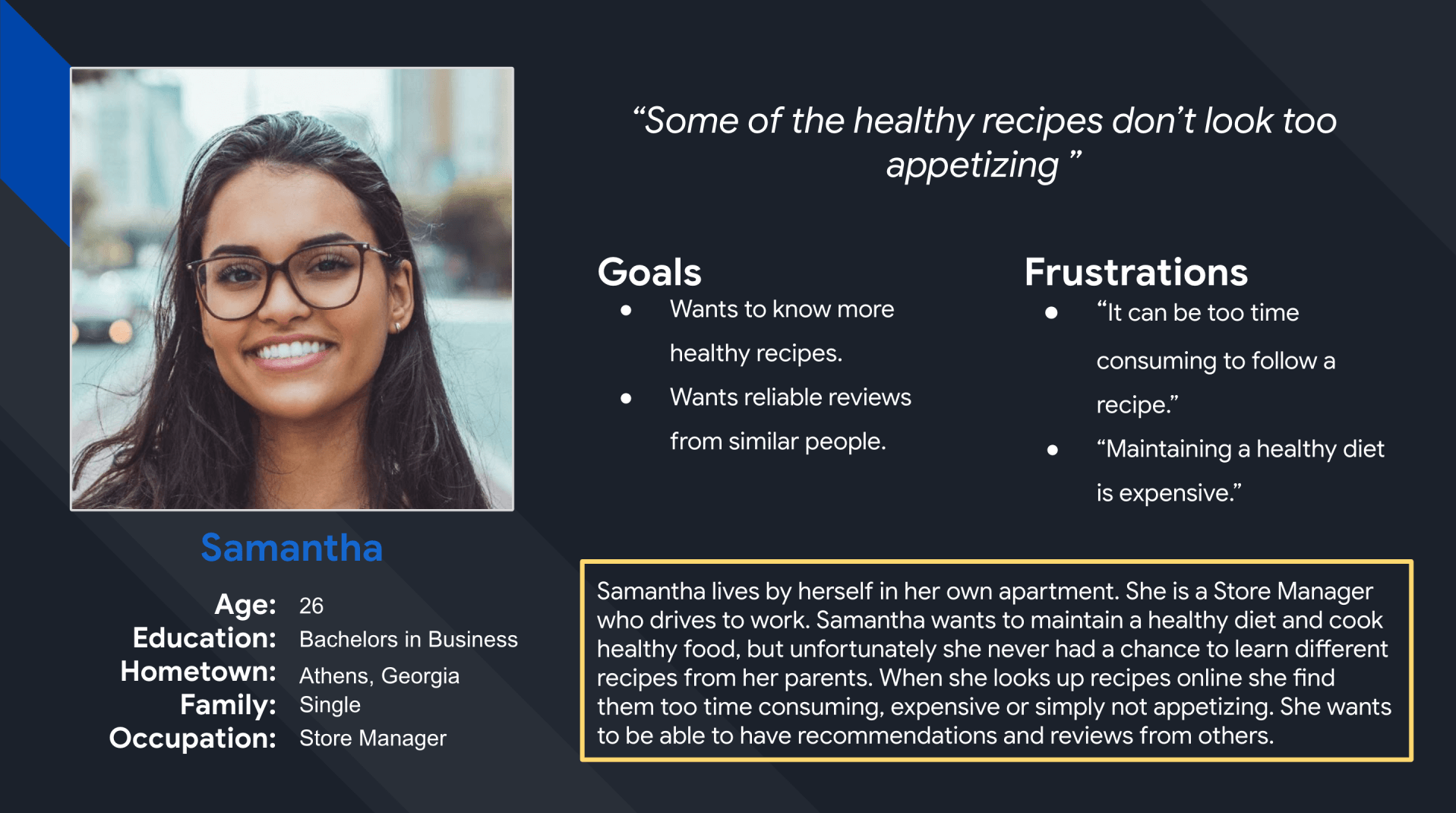
Personas


Paper Wireframes
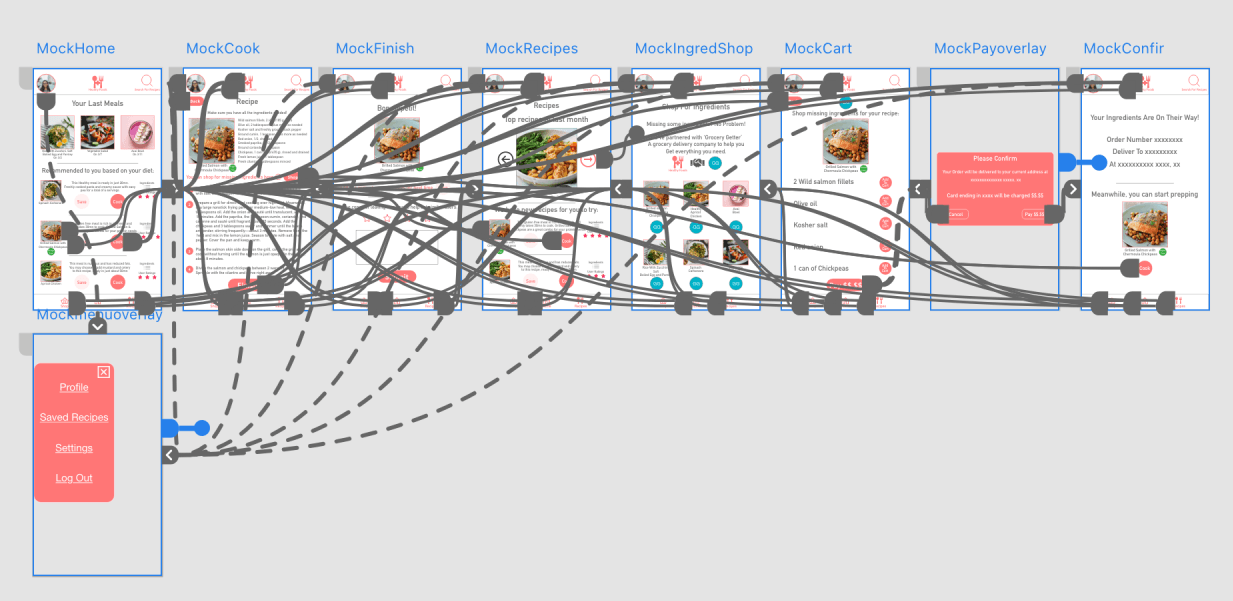
Low Fidelity Prototype:
The Lo-Fi prototype shows a complete user flow for someone cooking a gluten free recipe. It also includes a shop to help users automatically buy ingredients and get them delivered plus a Recipes page.
Usability Study
Study Type: Moderated Study
Location: United States, remote
Participants: 5 young adults, aged between 21-32
Duration: 15-20 minutes
Findings:
- When users tap on “Shop” they want to be automatically sent to the specific ingredient shopping page of that recipe.
- Users want their recommended recipes on the home screen.
- Users want new recipes on the recipes page instead of the homepage.
Mockups
High-Fidelity Prototype:
This Hi-Fi prototype shows complete user flow for cooking a gluten free recommended recipe. It also includes a recipes screen and an ingredient shop for delivery.

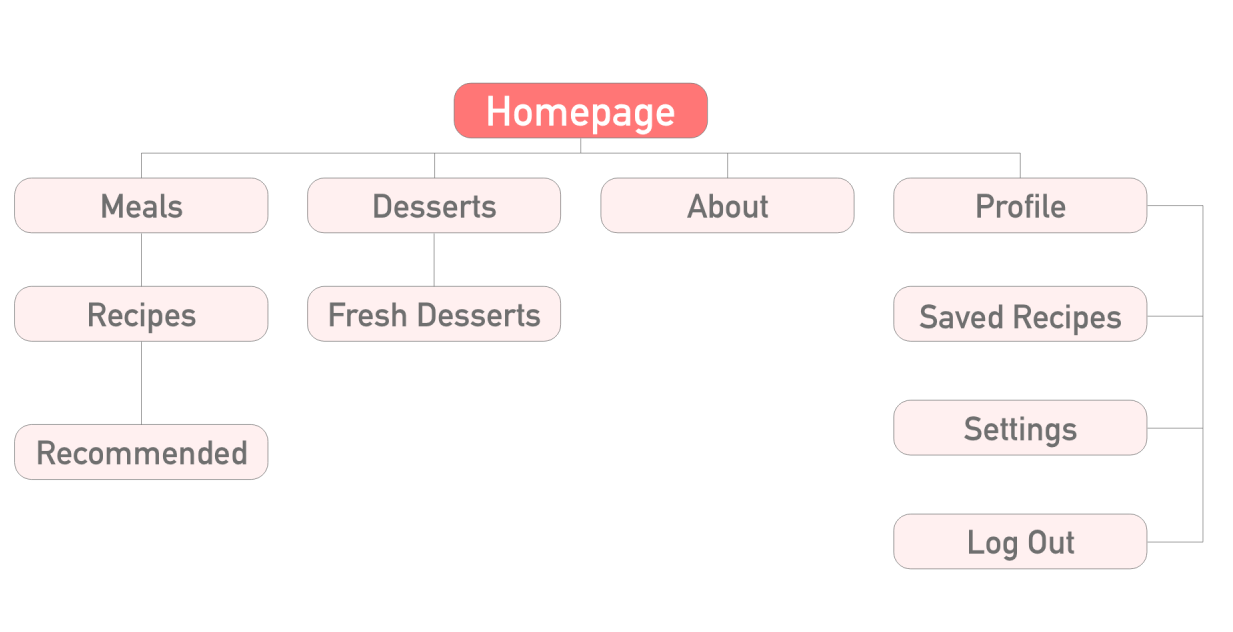
Sitemap

Responsive Websites:
I kept the same typography and colors I used in the app, and added a hero image. I added a hamburger menu to hide the navigation.
I also made sure the most important information is above the fold for the desktop version.
Accessibility Considerations:
- I used global icons which users are familiar with, this helps them navigate easily through the app and website.
- The transitions between all pages are at 0.3ms.
- I utilized hierarchy, white space and typography to help users have a good sense of the layout.
Impact:
Users are happy to have recipes they can quickly get to and also have specified recipes recommended to them. One quote from a participant: “I’m glad I can also see the user ratings, that would definitely help me decide if it is something worth checking or not.”
What I learned:
I learned to design for specific screens first depending on who the target user is. I also learned the difference between designing a mobile app and a mobile website. For the longest time I was under the impression they could be the same thing.
Thank you for checking "Healthy Foods". You can take a look at my other projects in my portfolio for more designs.